Vous n'êtes pas identifié(e).
- Discussions : Actives | Sans réponse
Annonce
Pensez d'abord à lire la FAQ, vous y trouverez probablement une solution à votre problème.
Pages : 1
#1 28-03-2024 14:26:50
- Peter Martin
- Membre
- Inscription : 26-03-2024
- Messages : 4
Modals do not work on my v3.0.23 install
https://www.dissens.us/i/ <== v3.0.23 (does not work, no incidences reported)
https://www.woodcentral.com/gallery/ <== v3.0.22 (work OK)
Clicking any link that uses a modal (login, edit, slideshow, etc.) does not work. In another thread, you mentioned v3.0.23 uses Content Security Policies. Where are the CSP policies defined? I suspect the JavaScript is not loading.
Hors ligne
#3 30-03-2024 22:41:01
- Peter Martin
- Membre
- Inscription : 26-03-2024
- Messages : 4
Re : Modals do not work on my v3.0.23 install
Thanks David. It was from the Cloudflare CDN and solved by turning off its Rocket Loader feature.
Still having issues, apparently related to new CSP. Is this the right syntax to use in config.php?
define('CONF_HTTP_CSP_HOSTS', 'https://addtoany.com/ https://static.addtoany.com/ https://www.abol.us/ https://cdnjs.cloudflare.com/ https://www.cloudflare.com/ https://www.woodcentral.com/');
This relates to the fixed icons in the lower-right corner.
https://www.woodcentral.com/igalerie/
Added nonce to the scripts that are located in the page footer (see source code view). All now working except the green BACK icon and red CLOSE icon, and I cannot figure out why. My JavaScript skills are average at best, and I am just now learning how Content Security Policies work.
No incidents reported.
NU HTML checker
https://validator.w3.org/nu/?doc=https: … galerie%2F
Dernière modification par Peter Martin (31-03-2024 00:23:18)
Hors ligne
#4 31-03-2024 10:57:13
Re : Modals do not work on my v3.0.23 install
Is this the right syntax to use in config.php?
define('CONF_HTTP_CSP_HOSTS', 'https://addtoany.com/ https://static.addtoany.com/ https://www.abol.us/ https://cdnjs.cloudflare.com/ https://www.cloudflare.com/ https://www.woodcentral.com/');
Yes. But you don't need to add your own site because iGalerie's CSP script-src directive already contains 'self'.
https://developer.mozilla.org/en-US/doc … urces#self
Added nonce to the scripts that are located in the page footer (see source code view). All now working but the green BACK icon and red CLOSE icon, and I cannot figure out why.
The JavaScript code for these buttons is blocked because the code is inline (onclick attribute). iGalerie's CSP script-src directive doesn't allow inline code because it doesn't include 'unsafe-inline' (to protect against XSS injections), with the exception of inline code with a nonce.
It's not possible to use a nonce here. So, you need to put the JavaScript code in an external file or in a <script> tag with a nonce. Example:
window.addEventListener('load', function()
{
var back_button = document.querySelector('#back_button');
if (back_button)
{
back_button.addEventListener('click', function()
{
history.go(-1);
});
}
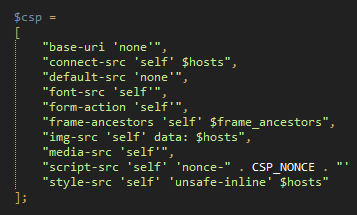
});To determine what is blocked on a page, press F12 to open the Web console. CSP directives are defined in includes/core/Security.class.php :

Hors ligne
Pages : 1